Tendencias de Diseño Web para 2025
Categorías
Cursos
-
¡Oferta!
-
¡Oferta!
-
¡Oferta!
Contacto
Inicio > Blog > Diseño Web > Tendencias de Diseño Web para 2025
Tendencias de Diseño Web para 2025
El mundo del diseño web está en constante evolución, impulsado por los avances tecnológicos y las cambiantes expectativas de los usuarios. A medida que nos adentramos en 2025, varias tendencias emergentes están configurando el panorama del diseño web. En este artículo, exploraremos las tendencias más destacadas que definirán el diseño web este año y cómo puedes incorporarlas en tus proyectos para mantenerte a la vanguardia.

1. Microinteracciones
Las microinteracciones son pequeños elementos de diseño que responden a las acciones de los usuarios, proporcionando feedback inmediato y mejorando la experiencia de uso. Estas interacciones pueden ser tan simples como un botón que cambia de color al hacer clic o tan complejas como una animación que se reproduce al desplazarse sobre un elemento. En 2025, las microinteracciones seguirán siendo cruciales para crear experiencias de usuario atractivas y dinámicas.
Cómo implementarlas:
- Utiliza herramientas como CSS y JavaScript para añadir microinteracciones a tu sitio web.
- Asegúrate de que las microinteracciones sean sutiles y no distraigan al usuario de la navegación principal.

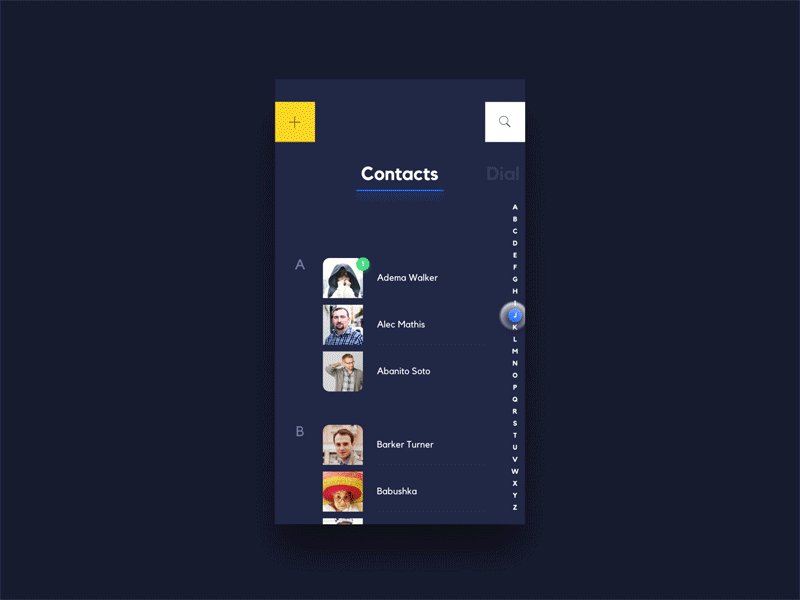
2. Dark Mode (Modo Oscuro)
El modo oscuro ha ganado popularidad en los últimos años debido a su capacidad para reducir la fatiga visual y ahorrar batería en dispositivos móviles. En 2025, el diseño en modo oscuro no solo será una opción adicional, sino una característica estándar que los usuarios esperan.
Cómo implementarlo:
- Ofrece a los usuarios la opción de cambiar entre modo claro y oscuro mediante un interruptor visible.
- Diseña tus elementos visuales (textos, iconos, imágenes) para que se adapten bien a ambos modos.

3. Diseño Responsivo Avanzado
Si bien el diseño responsivo no es una tendencia nueva, en 2025 veremos una evolución hacia un diseño responsivo más avanzado. Esto implica no solo ajustar el diseño a diferentes tamaños de pantalla, sino también personalizar la experiencia según el dispositivo del usuario.
Cómo implementarlo:
- Utiliza frameworks como Bootstrap 5 o Tailwind CSS para crear diseños responsivos avanzados.
- Implementa funciones específicas para móviles, como navegación gestual y optimización de carga.

4. Minimalismo y Velocidad de Carga
El minimalismo sigue siendo una tendencia dominante, pero en 2025 se combina con la necesidad de optimizar la velocidad de carga. Los usuarios valoran cada vez más los sitios web que cargan rápidamente y presentan información de manera clara y concisa.
Cómo implementarlo:
- Reduce el uso de gráficos y animaciones pesadas.
- Optimiza las imágenes y utiliza técnicas de carga diferida (lazy loading) para mejorar la velocidad.

5. Tipografía Creativa
La tipografía creativa se ha convertido en una herramienta poderosa para capturar la atención de los usuarios y transmitir la identidad de una marca. En 2025, veremos un uso más audaz y experimental de fuentes tipográficas, incluyendo fuentes variables y tipografía animada.
Cómo implementarlo:
- Experimenta con diferentes fuentes y combina tipografías para crear jerarquía visual.
- Utiliza CSS y JavaScript para animar textos y hacerlos interactivos.

6. Realidad Aumentada (AR) y Realidad Virtual (VR)
La integración de AR y VR en el diseño web está ganando tracción, permitiendo experiencias inmersivas y enriquecedoras. Desde vistas previas de productos en AR hasta experiencias completas en VR, estas tecnologías están revolucionando la manera en que interactuamos con los sitios web.
Cómo implementarlo:
- Utiliza frameworks y bibliotecas como A-Frame y Three.js para desarrollar experiencias AR/VR.
- Asegúrate de que tu contenido AR/VR sea accesible y funcional en una amplia gama de dispositivos.

Conclusión
El diseño web en 2025 se centrará en mejorar la experiencia del usuario a través de microinteracciones, modos oscuros, diseño responsivo avanzado y minimalismo. La tipografía creativa y las tecnologías inmersivas como AR y VR también jugarán un papel crucial en la creación de sitios web atractivos e innovadores. Mantente al día con estas tendencias y aplícalas en tus proyectos para ofrecer experiencias web modernas y eficientes.
¿Estás listo para llevar tu diseño web al siguiente nivel? ¡Comienza a implementar estas tendencias y mantén tu sitio web a la vanguardia del diseño en 2024!
Beneficios de tener una página web
- Aumenta la Visibilidad
- Mejor Imagen de Marca
- Promoción de Productos o Servicios
- Interacción y Feedback Directo
- Mayor Acessibilidad